Ui Design Data Tables Add New Row

20 rules for designing and developing great data tables.
Tables and grids have always been an important UI component for products and dashboards.
And yet, even today, it's easy to find data tables that are badly designed or deliver an inadequate user experience.
I came up with the idea to write this UI guide (which was written a thousand times before, but not as brilliantly as I'm going to write it...) while doing some maintenance work for our product (yeah, in our startup, the most senior person does the cleaning...).
Anyway...
I went through over 30 different SeaS tools and SDKs that we're using and played with their dashboards to review some numbers, collect some insights, and make minor modifications. I couldn't help but notice how bad those tables were implemented, in terms of UI design and basic functionality (and those are good Saas products I'm talking about).
Given that I've been developing (and using) tables for 20 years (yes, I know I'm old, one day you'll get old too...) - I decided it's time to summarize the most basic UI/UX rules that are simply a must-have for every product that deals with tables and grids.
And since I'm celebrating 20 years in software - I figured 20 rules would be sufficient...
This guide will focus on generic functionality, overall design, and aesthetics.
Let's dive in:
Functionality:
1. Start with Sort and Filters:
Yes, I know sort and filters are annoying, I hate them too, but that's why they need to come first (unless, of course, you plan on having a fancy table with less than 10 records or something like that...).
 |
| Sort and filter are not luxury |
Sort and filters go beyond usability or ease of use - they are key functionality for digesting the data: understanding trends, comparing records, find specific values, you can't do those things without sort and filters.
If adding column-based filters (based on the meta-data such as dates, booleans, strings, etc.) is too costly, start with something more basic such as a modern search box (that filters-in the matching rows) or a few hardcoded filters based on common use-cases.
2. Make sure your columns are resizable
This one comes down to viewing pieces of information without having to drill down into each record (which makes the experience horrible!).
No matter how large are your column widths - there's always going to be cases where the users will need to expand them further so make sure your table columns are not fixed because that's just being weird.
 |
| Make sure your table columns are resizable |
3. Allow columns reorder
For large tables, one sizedoesn't fit all.

With columns reorder, users are able to configure the table to fit their specific needs. This relatively small feature can reduce clutter and save some back and forth scrolling.
Here, again, the name of the game is digesting a large amount of information. Reordering columns allows users to focus on certain areas and digest smaller portions of the information.
4. Inline editing
There are many UI solutions for editing table cells: inline boxes (bad when dealing with endless rows), popups (annoying), expandable sections (meh), and others.
I don't think there's one best practice for this pattern as it depends on the functionality, the data-types, the use-cases, but one of my favorite alternatives (especially as a user) is having a side view (quick view) that pops in from the side once an item is selected.

What I like the most about this option is that it maintains the context (unlike popups), easy to use (forms are easy), and works well even for a large number of fields is presented in a vertical scroll view.
Check this all-in-one video guide:
Design
5. Design for small screens
Sure, it's more convenient to design and develop when connected to gigantic displays, but think about the users with laptops or iPads - what did they do wrong!?
Endless scrolling (horizontally and vertically), shrunk columns, hidden texts, those can all ruin the experience and annoy your users, so make sure to check your design on small screens and definitely try to use it for a while with real data (rather than the usual "aaa" and "bbb").
If it's really bad - you may need to get creative with those usability problems, so you better know them in advance.
6. Anchor some identifiers with fixed headers and "frozen" columns
So going back to my point about the screen size - your table needs to remain friendly when presenting a large amount of data on any screen.
To skim through the data, users will need to scroll a lot (vertically and horizontally), which means they'll need someanchors to find their way around:
- Column headers must befixed when scrolling down (basic, I know, but just in case)
- The first column(s) should belocked ("frozen" as MS Excel and Google Sheets call it) so when you scroll horizontally you still have the context of the row.
- Include afull-row selection option to mark the important rows while scrolling horizontally. This one might become a bit tricky if clicking the row does something else like expanding it or drilling down. Nevertheless, if your table is horizontally long, the users will want to highlight a row and start scrolling while it's highlighted. Excel and Sheets do it by adding a special selection area on the left, but web-based tables not always have that option so you may consider an alternative such as having a check-box in each row for selecting items and highlighting them.
 |
| You use large screens, but your users might be using laptops and tablets |
7. Color alternating rows
When using large data tables it's easy to get lost.
Zebra striping can help the users keep their place, but the colored rows must be very light, otherwise, they will cause clutter and might look like selected rows.

Use a very lite color, avoid using black lines and dark borders, and instead set everything to light gray.
8. Set a fixed row height
Tables and grids are about structured information, but when a table has too many column widths and different row heights - things become messy and the information feels less structured.
While I believe the resizable columns are a must - having resizable rows is a different story: it adds another dimension and might confuse the users more than it's helpful.
So for the sake of overall usability and aesthetics, I believe all the rows should have the exact same height, regardless of the content.
 |
| Fixed rows make it easier to scan and review large tables |
To better support multiline text chunks consider the following:
- Replace newlines with space and turn the whole text into one line (that can be viewed by resizing the column width).
- Turn the row height (of all the rows) to be 2 lines instead of 1 (will only solve some of the scenarios).
- Use tooltips (no, forget that. Tooltips are lame).
- Consider an option to expand/collapse a row by clicking it (which might be a needed functionality anyway).
- Consider an option to show the details of the selected row using a floating side view as mentioned in rule number 4.
Aesthetics
Aesthetic design leads to better usability.
Here are a few ways to get rid of the clutter and improve the content readability through simple UI design modifications:
9. Increase cell padding
Whitespaces again. Yes, again.
Tables loaded with information are exactly where your users will want to see some more whitespaces even if it costs them some extra scrolling.

 |
| Borders increase clutter - get rid of them |
11. Turn black into dark gray
Black color increases eye strain, and if it comes together with borders and frames - it's a UI disaster.
Make everything fine and gentle so the table feels less noisy and helps users focus on the content.
 |
| Replace black with dark gray |
This tip is also relevant for dark modes where dark gray backgrounds are often easier on the eyes than full black.
More about that in this beauty: visually distorted - when symmetrical UI looks all wrong.
12. Text should be vertically aligned to the top
In case you plan on having 2-3 lines per cell, make sure they are all aligned to the top, otherwise, you'll end up having cells where the text starts from the middle line, next to cells where the text starts from the first line, creating an inconsistent experience.
 |
| Align text to the top of the cell |
I suspect some may not agree with this point, but hey, that's my website and my guide, so...
13. Text should be horizontally aligned to the left
Left alignment is easier to read (assuming it's not Hebrew or Arabic), so if your cells present chunks of texts - use left alignment.
What. A. Brilliant. Rule.
You can tweet it, pin it, share it with your closest friends, or just skip to the next one...
14. Numbers should be horizontally aligned to the right
(Another strong one - I feel like I'm on fire right now!)
Don't let your users worry about decimals.
When it comes to numbers, aligning the text to the right makes it easier to review, compare, and quickly add them up in the head.
15. Special fields should be horizontally aligned to the middle
Booleans, dates, phone numbers, and the likes are better aligned to the middle to maintain a consistent structure.
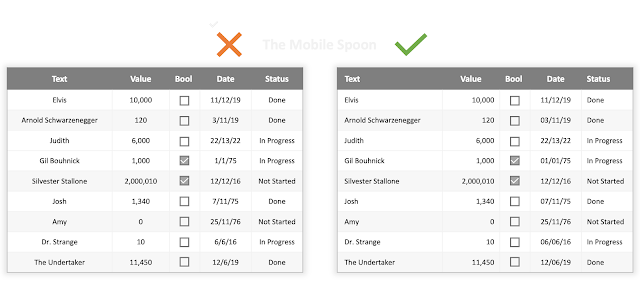
16. Use consistent string formatting
Structured fields like phone number, date, duration, should all be formatted in a way that will maintain a fixed number of digits (or characters) and provide a consistent experience.
For example, 1/1/19 should be formatted as 01/01/19 to ensure all dates get the same visual weight.
Amazing stuff, so basically each field type requires a slightly different approach.
Here are rules 13-16 combined in one UI snippet:
 |
| Make sure your string formats are friendly and consistent |
17. Avoid using too many colors
At a certain point, the users become blind to the colors, so it's important to use them wisely.

1-2 colors should are enough unless it's a status field in which case the colored cells will belong to one dedicated column which isn't all bad.
18. Avoid using too many font styles, or font weights
Don't turn your table into a messy war zone with too many colors, font types, and different weights.
1 font type should be enough.
Bold font is only meaningful when it's used occasionally... (👈😉)
Or as my old cat used to say:
"if everything is bold, then nothing is…"
 |
| Avoid using too many font styles |
19. Do not bloat your table with too many status icons or buttons
Minimize the use of visual signs that may bloat your UI with indigestible content.
Use mouse hovering to highlight one row at a time along with the relevant action buttons.
| |
| Don't bloat it... |
20. Support multiple selections for bulk actions
If your table involves a lot of editing - users will look for shortcuts.
One option to deliver quick and easy shortcut is by allowing multiple selections
 |
| In large volumes, bulk actions are extremely needed |
That's all for this guide. As usual, don't forget to subscribe to my occasional newsletter and become 27% more awesome than average.
Ui Design Data Tables Add New Row
Source: https://www.mobilespoon.net/2019/11/design-ui-tables-20-rules-guide.html
0 Response to "Ui Design Data Tables Add New Row"
Post a Comment